WebAR Poster
2019 — 2020
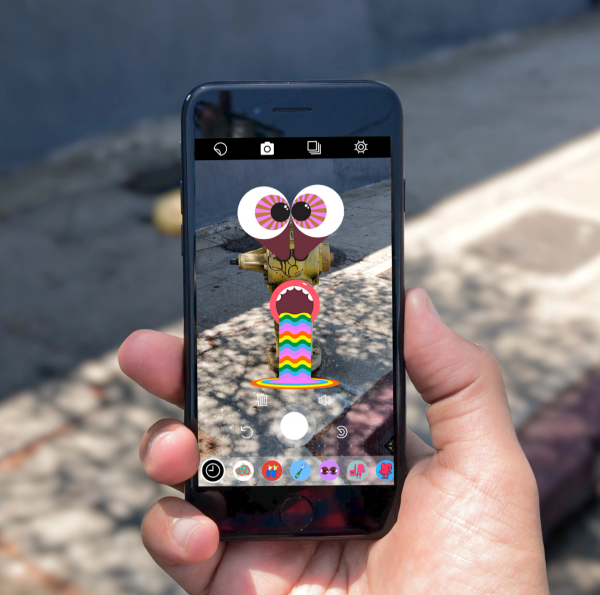
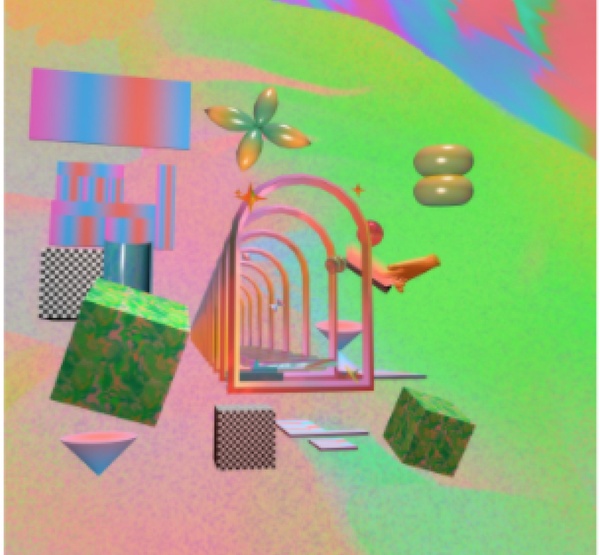
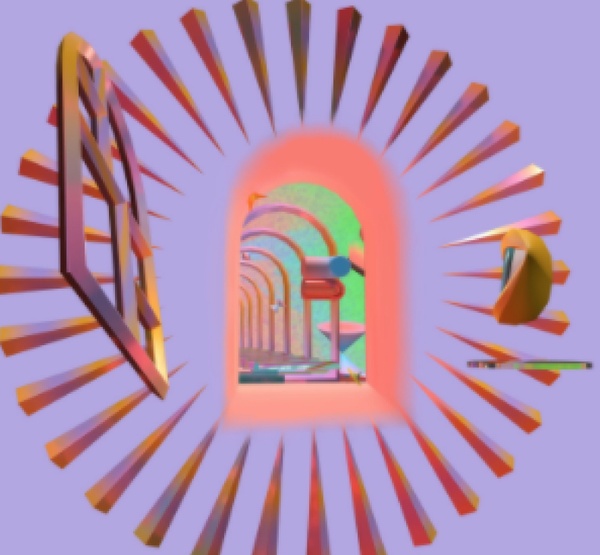
We created Web AR Poster to push the limits of how we can create AR applications in the browser, with a trippy portal that sucks you into a technicolor world.

Internet -> Camera -> Action
We love AR, but we’re not into downloading extraneous apps. So we chose WebAR.
While it’s still in its infancy, we see loads of potential in it. Once WebAR grows up a bit, we imagine using it for location-based experiences without requiring users to download apps or funky authenticationizers, making for a much smoother experiences.
For our first foray into Web AR territory we wanted to make a portal to/from another dimension with some things coming out of the screen, bringing an extra dimension to a normally flat poster.
How It Works
To create the portal effect, we laid out everything in Cinema 4D, then slowly transferred it into WebGL using GLTF files, and some texture exporting wizardry. After some back and forth we finally translated all the elements from Design to Web.




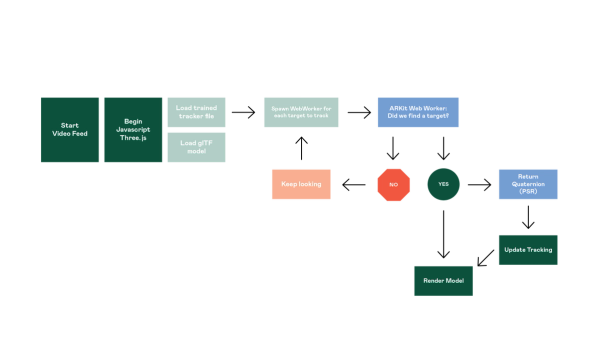
The Pipeline — An Overview

How it all works — In Depth
Our Natural Feature Tracking (NFT) approach is based on the work of Kalwalt on their jsartoolkit branch.
See project on GitHub
We tweaked and further adapted it to a more portable format as well as made improvements for multiple NFT markers. In a stress test we were able to identify 10 unique markers simultaneously on desktop (Chrome OSX), and 5 on mobile (iOS and Android).
The current ARToolkit port requires that each worker has their own copy of the screen buffer and will crash if more than one tries to access it simultaneously. To get around this, we have the workers queue up to access the buffer, so no two workers are actively checking at the same time. This slows the tracking linearly with the number of active targets, but workers with tracked targets often reach speeds of 120fps. The update loop renders at 30fps so this often is negligible for small numbers of targets. However, in future iterations, we think it’s reasonable this could be changed so that all workers could run simultaneously. In that case the limit would be the numbers of workers able to be spawned at once.


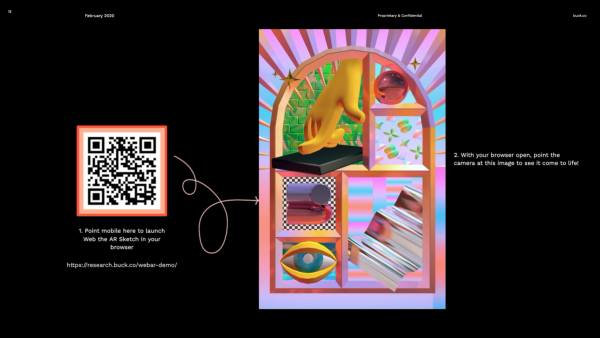
Try it yourself.
The best part of creating a sketch in WebAR is that it’ll work on your phone right now. Check it out below.